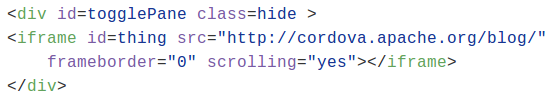
When working with the new responsive web, one of the issues is to fill dead space (or white space, or negative space). The image (with the caption) Dead Space is an example of such an issue. A “workable solution” is to extend the <div> to the bottom of the screen. This type of solution works good on mobile phones, small tablets and media devices, like iPod Touch. You can test this on your device with the Working Demo.
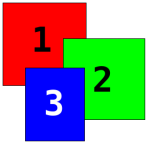
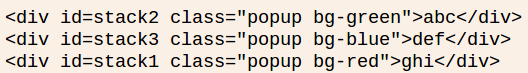
The image (with the caption) Extended Div is what the “workable solution” would look like. The trick is simple enough.
Note, this trick is not explicitly described or talked about in any of the blogs I have read – including Chris Coyier and David Walsh. Now, it is possible to miss a blog describing this issues because the search is so generic (css height percentage tricks) .
Even when I found the this “trick”, no one could explain it or knows the process to make it happen. It took me a while to figure this out. The clue came from the CSS Almanac at CSS-tricks.com. The complete reason is below.
The CSS3 Trick
Set the follow attribute
height:100%
for all the following HTML elements.
- <html>
- <body>
- <div>
What the Specs Say
At first glance it is not entirely clear why this would work. But if you read multiple descriptions, then it makes sense.
From W3C CSS/Properties/height:
The percentage is calculated with respect to the height of the generated box’s containing block.
This helps, but it does not make sense.
From MDN: Height:
The percentage is calculated with respect to the height of the generated box’s containing block. If the height of the containing block is not specified explicitly (i.e., it depends on content height), and this element is not absolutely positioned, the value computes to
auto. A percentage height on the root element is relative to the initial containing block.
Hmm… This adds details, but it still does not explain the issue.
NOTE: The next description seems to conflict, but that is because it is using convoluted logic. It is listed for completeness only. Read the description (max-height) that follows first.
From CSS Tricks: height:
(…) This means a value based on a percentage is still that of the elements content area. Similarly, if the height of the container is set to a percentage value, a child elements percentage height is still based on the content area of that child element.
From CSS Tricks: max-height:
The percentage is calculated with respect to the height of the containing block. If the height of the containing block is not specified explicitly, the percentage value is treated as none.
Okay. So now we have to draw on logic to have this make sense. And we have to look closer into the W3C spec.
From W3C Visual Formatting Details: 10.5 Content height: the ‘height’ property we see in the “percentage” “meaning” section, the exact words from MDM, except *now* there are links. After reading the links and following the logic is it my contention that the specification is in error. It should read:
A percentage height on the initial containing block is relative to the root element.
If you read the sentence this way, it makes sense.
Conclusion
To be clear on height:100%,
if you do not have body {height:100%} and html {height:100%}, then div {height:100%} has no effect.
The likely reason for this was that the w3c committee want to add this feature without breaking existing features. One side effect is that this feature could be communicated easily verbally and in code, but it could not be communicated effectively in writing because of transcription error when add to the official specifications.












 Source Code
Source Code
 A recent question on a Google group uncovered an error in Apple’s iOS documentation as well as PhoneGap documentation (which also led to unnecessary technical workarounds). The question is How does one keep background opertations running in Phonegap without X Code?
A recent question on a Google group uncovered an error in Apple’s iOS documentation as well as PhoneGap documentation (which also led to unnecessary technical workarounds). The question is How does one keep background opertations running in Phonegap without X Code?


 other things I have created
other things I have created 


